1. 前言
这篇文章讲述的是把毕业设计的用 WeX5 开发的项目部署到阿里云的Linux(ubuntu14.04)上,本来可以部署在WeX5自带的服务器上,但是WeX5的服务器我以前部署的项目突然不能访问了,正好阿里云有学生优惠(庆幸还是个学生),9.9买了一个月的阿里云服务器。然后又花了5元买了个域名。
1.1 云服务器配置如下:
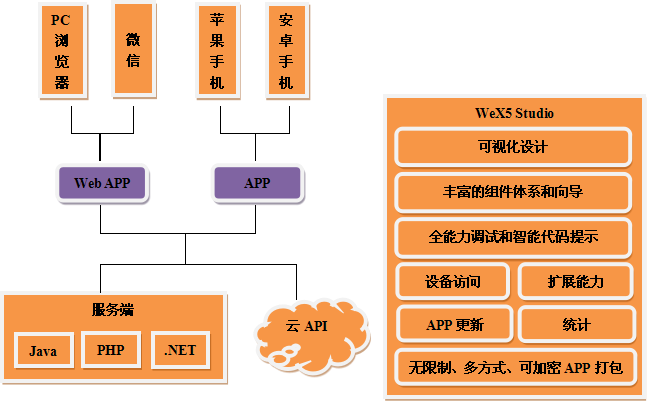
1.2 下图是WeX5 框架的大致简介:
1.3 服务器配置
OS Name: Linux ,OS Version: 4.4.0-63-generic
Apache Tomcat/7.0.77
mysql Ver 14.14 Distrib 5.5.54, for debian-linux-gnu (i686) using readline 6.3
java version"1.8.0_121"
2. 项目准备
2.1 因为项目的服务器是
Tomcat ,数据库是MySql,后端开发语言是java,所以我在Linux 服务器上需要搭建上面三个环境用来部署我的App。
2.2 App 资源文件及其打包文件的准备。
所需资源准备(http://docs.wex5.com/wex5-runtime-java/) 。根据上面链接,准备好 1、UI资源 。 2、Baas 资源
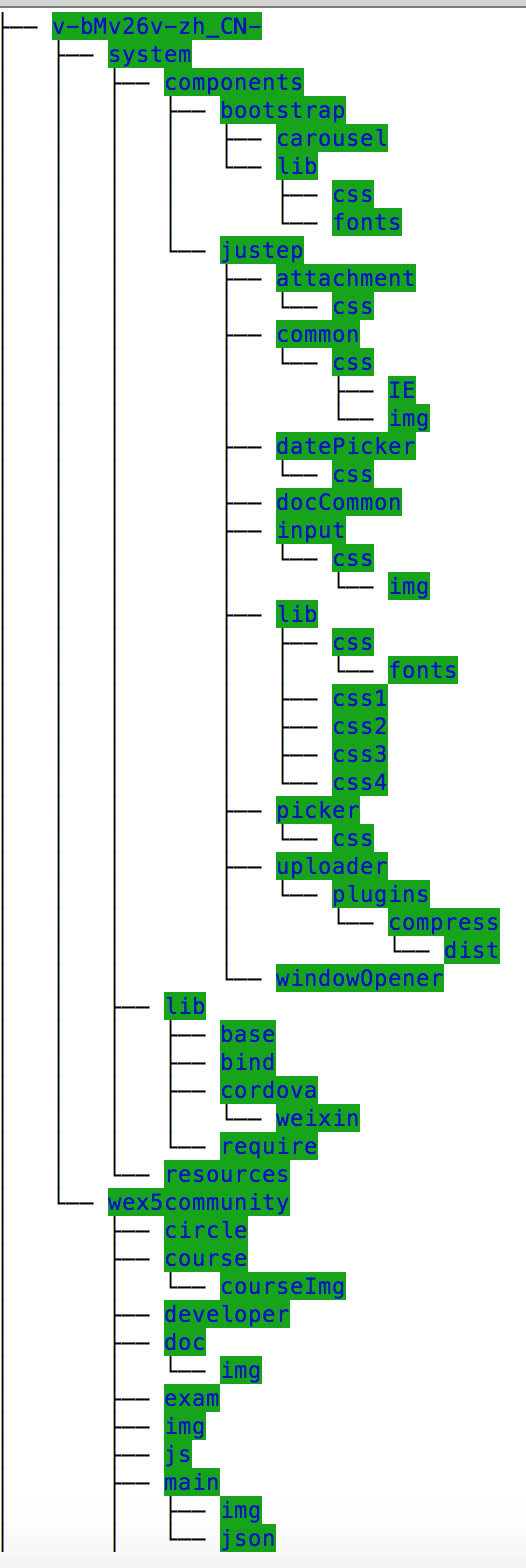
2.2.1 UI资源文件目录如下图:
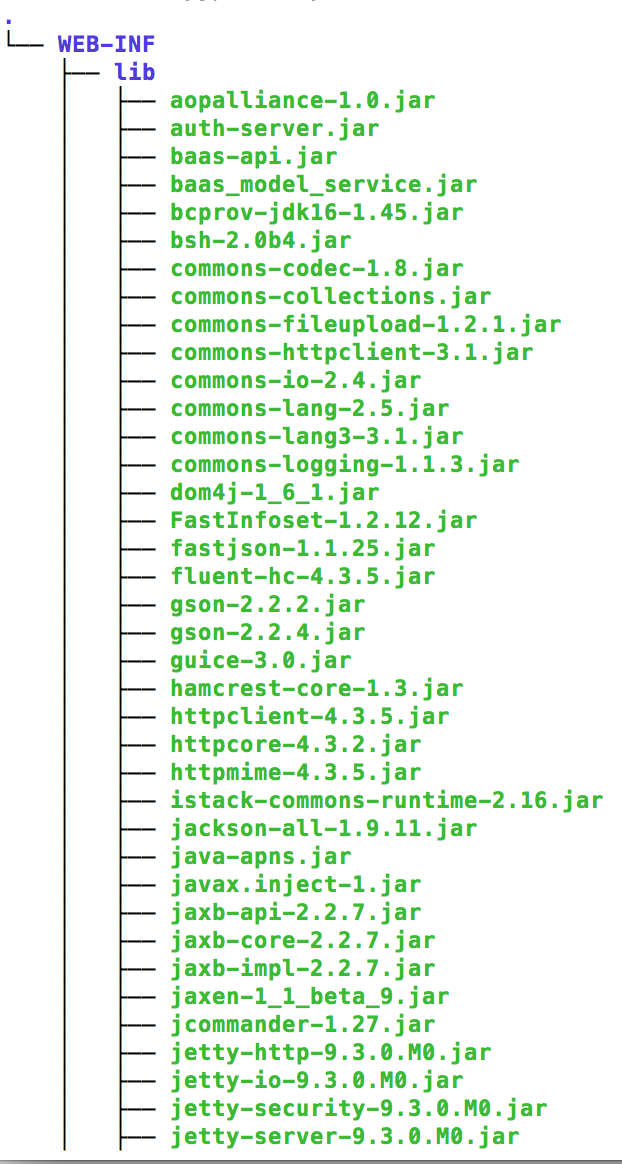
2.2.2 Baas 资源目录如下图:
2.3 上面的资源准备好了之后,就可以在服务器上搭建部署环境了。
3. 内容
3.1 搭建jdk环境
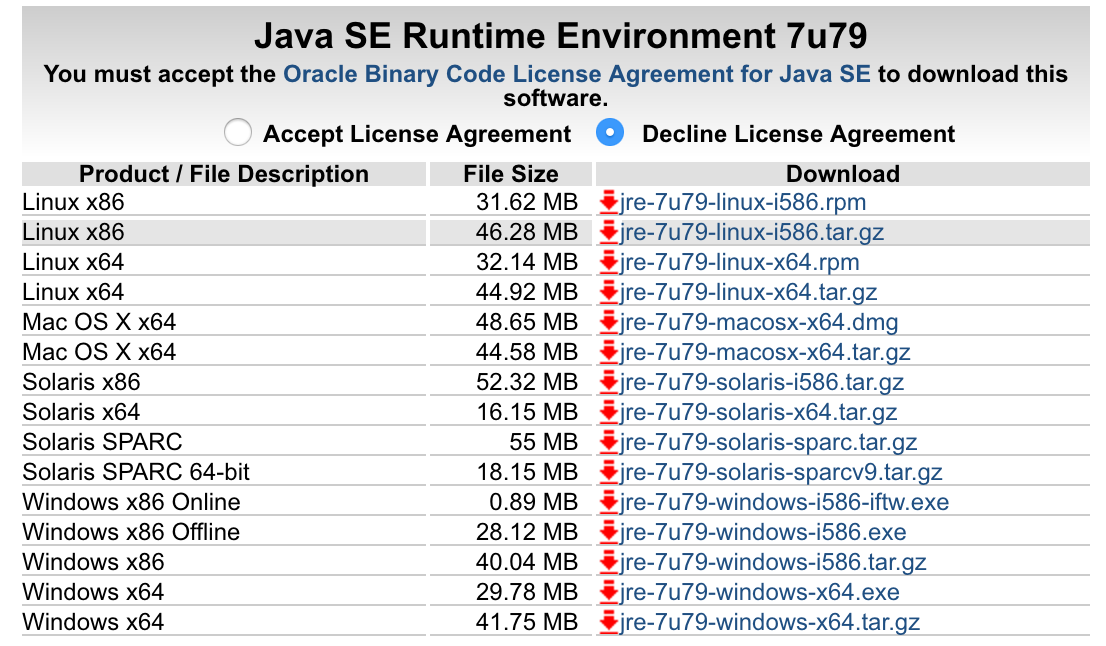
有好几种方式来下载 jdk,我选择的是直接从 官网(http://www.oracle.com/technetwork/java/javase/downloads/jre7-downloads-1880261.html) 上下载 ,选择自己的版本进行下载。
下载到本地后,如果是 Mac OS 系统的,可以用 scp 命令 进行文件的远程上传。
首先我们在服务器的 USR 文件夹下创建一个新文件夹 java;
然后在 terminal 输入命令如下: scp -r /download/jdk-8u60-linux-x64.gz root@hostname /usr/java ;
然后到 cd 服务器上的目录下,输入: tar zxvf jdk-7u60-linux-x64.tar.gz -C /usr/java/
输入: mv jdk1.8.0_60 java8 ,将文件名改为java8 方便环境变量的配置。
配置环境变量
vi ~/.bashrc
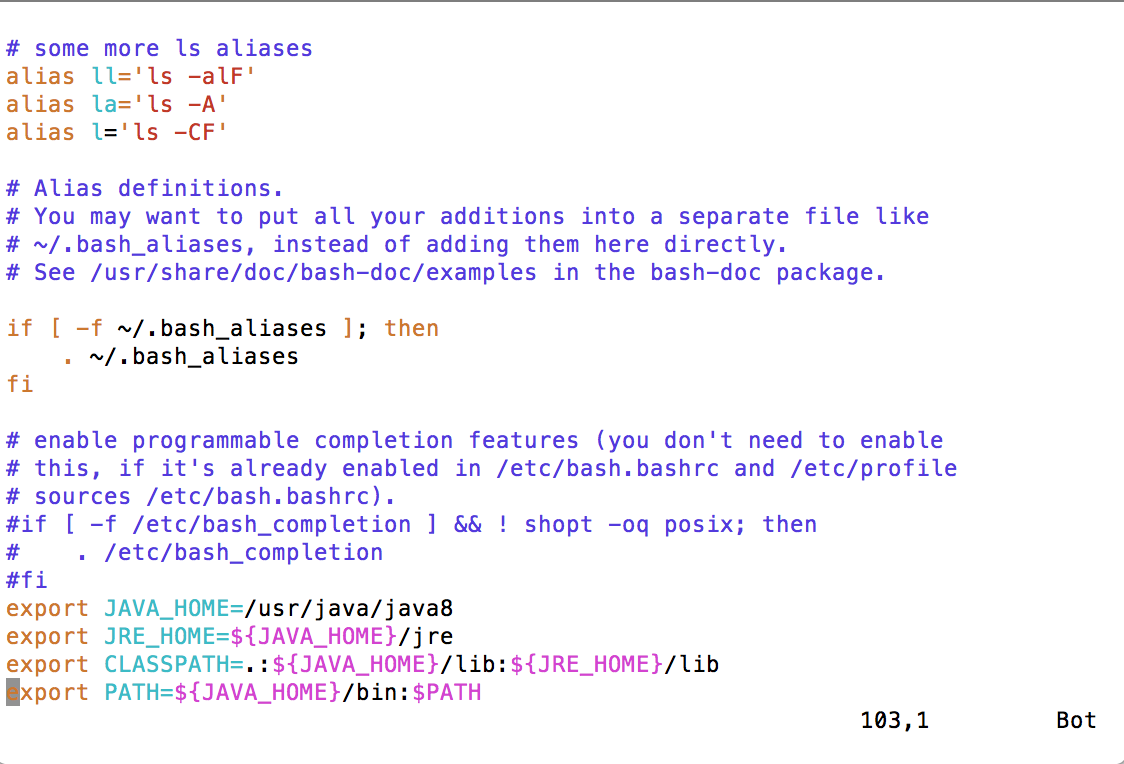
在末尾加上如下:
export JAVA_HOME=/usr/java/java8
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib
export PATH=${JAVA_HOME}/bin:$PATH
保存后退出vi刷新变量使配置立即生效 source ~/.bashrc
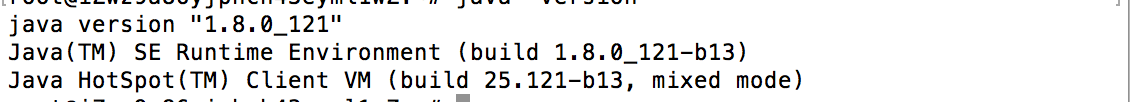
输入java -version 查看是否安装成功。
jdk 安装成功。
3.2 搭建Tomcat 环境
从Apache Tomcat 官网上下载tomcat 的 .taz 后缀的安装包,然后和上面一样,scp 到服务器,这里就不一一赘述。
这次我们在服务器上新建一个 data/server 来存放 tomcat
使用命令解压
tar zxvf apache-tomcat-7.0.70.tar.gz -C /data/server/
重命名文件夹
mv apache-tomcat-7.0.70 tomcat7
更改用户
cd /data/server/tomcat7
chown -R root .
chgrp -R root
配置环境变量 vi /etc/profile,在最后加上
CATALINA_HOME=/data/server/tomcat7
export CATALINA_HOME
保存后退出vi 刷新变量使配置立即生效
source /etc/profile
进入 tomcat 的bin目录
cd $CATALINA_HOME/bin
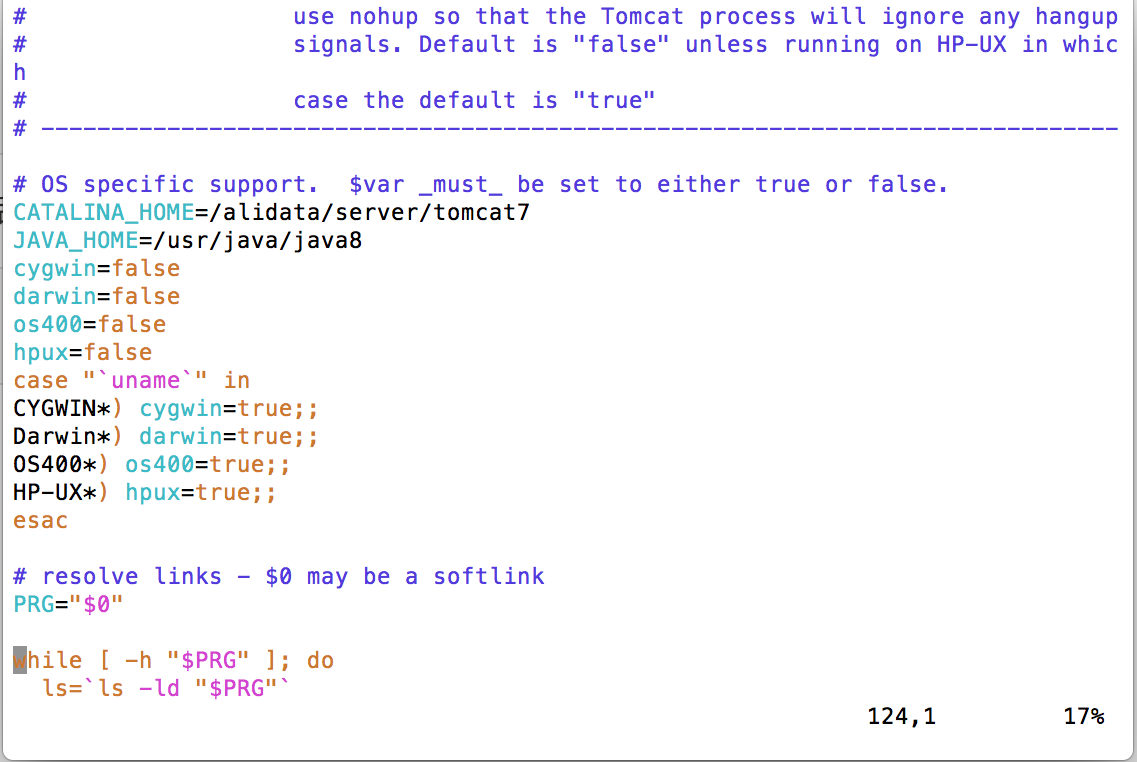
修改vi catalina.sh
找到这行# OS specific support. $var _must_ be set to either true or false.
在当前的bin 目录下安装 tomcat服务
cp catalina.sh /etc/init.d/tomcat
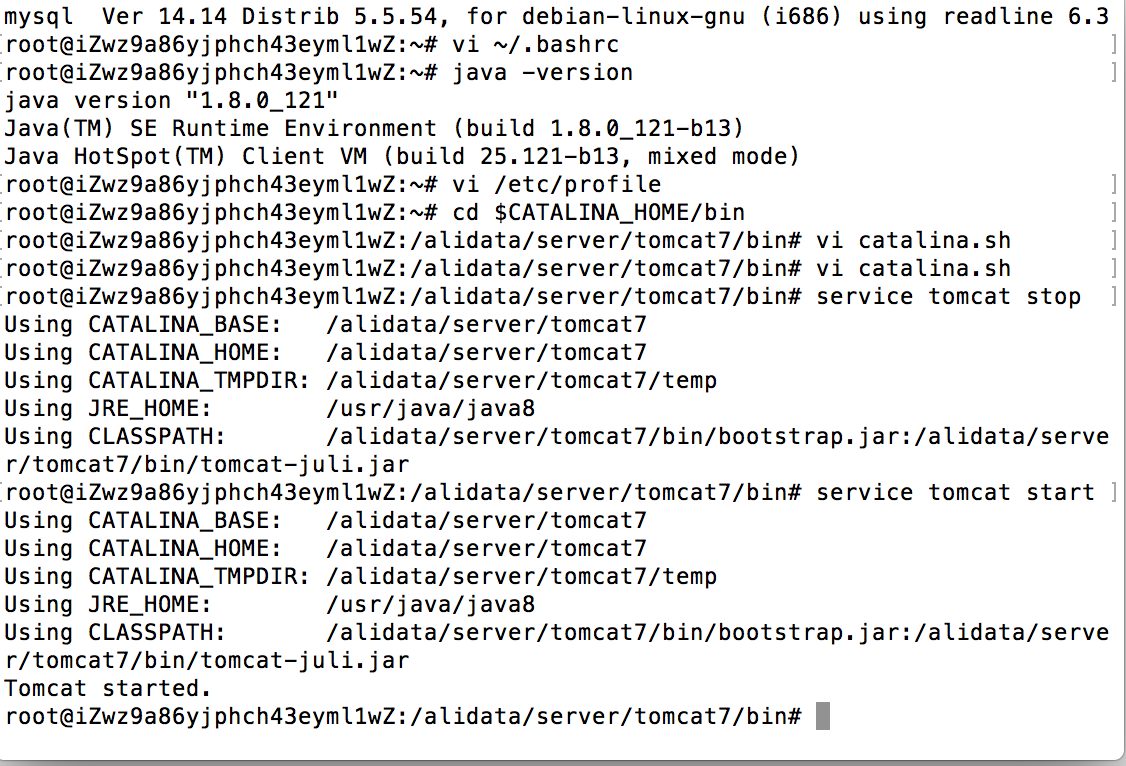
使用命令service tomcat start /stop来启动或者关闭服务
这样tomcat就安装完毕了
3.3 搭建 MySql 环境
MySql 可以用简单点的命令来执行以下命令apt-get install mysql-server mysql-client安装MySql,安装过程中请设置MySql的root的密码。一定要设置
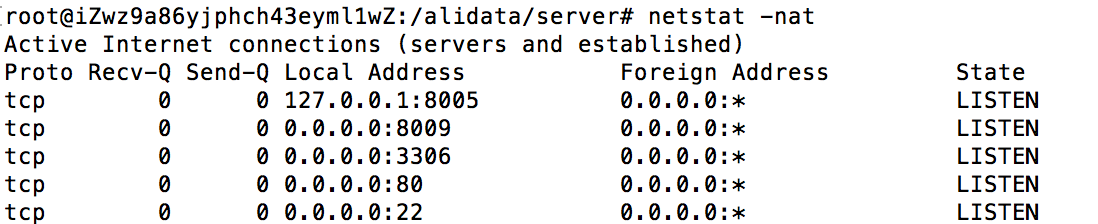
安装完成后使用netstat -nat命令查看MySql是否启动,如果有3306端口的程序证明MySql已启动,如下图所示:
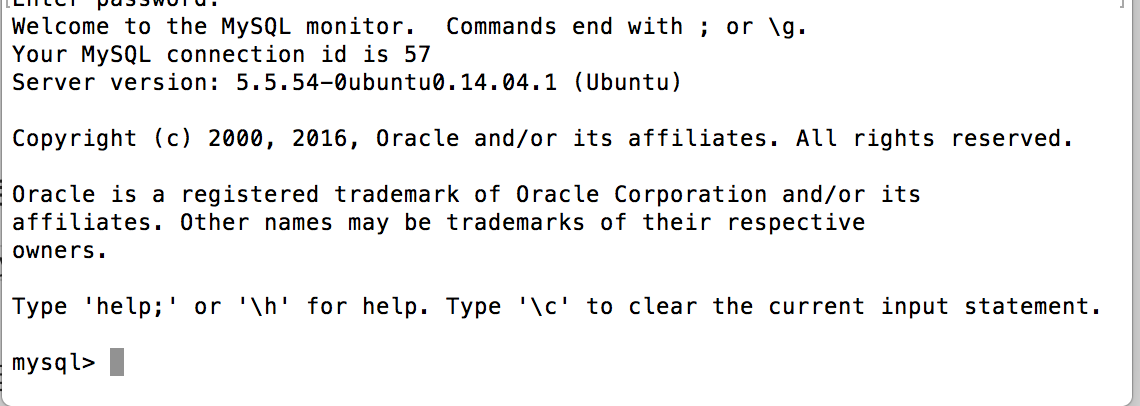
输入mysql -u root -p 然后输入密码,但出现下面界面时,说明你已进入MySql : 如下图片所示:
4. 结尾
最后最坑的就是在 tomcat7/conf/ 里面的 context.xml 中配置数据源 :
然后就可以打包访问了,打包地址选择服务器的ip 地址即可。